material ui drawer height
If drawer contents are under 50 of screen height open the drawer to full height at all times. If drawer contents are greater than.

React Material Ui Drawer In Detail With Examples Edupala
Import withStyles createStyleSheet from material-uistyles const styleSheet createStyleSheet paper.

. For instance we write. Props of the native component are also available. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the window size.
You can make the drawer swipeable with the SwipeableDrawer component. To do this I tried changing the. Material-ui change the height of the drawer.
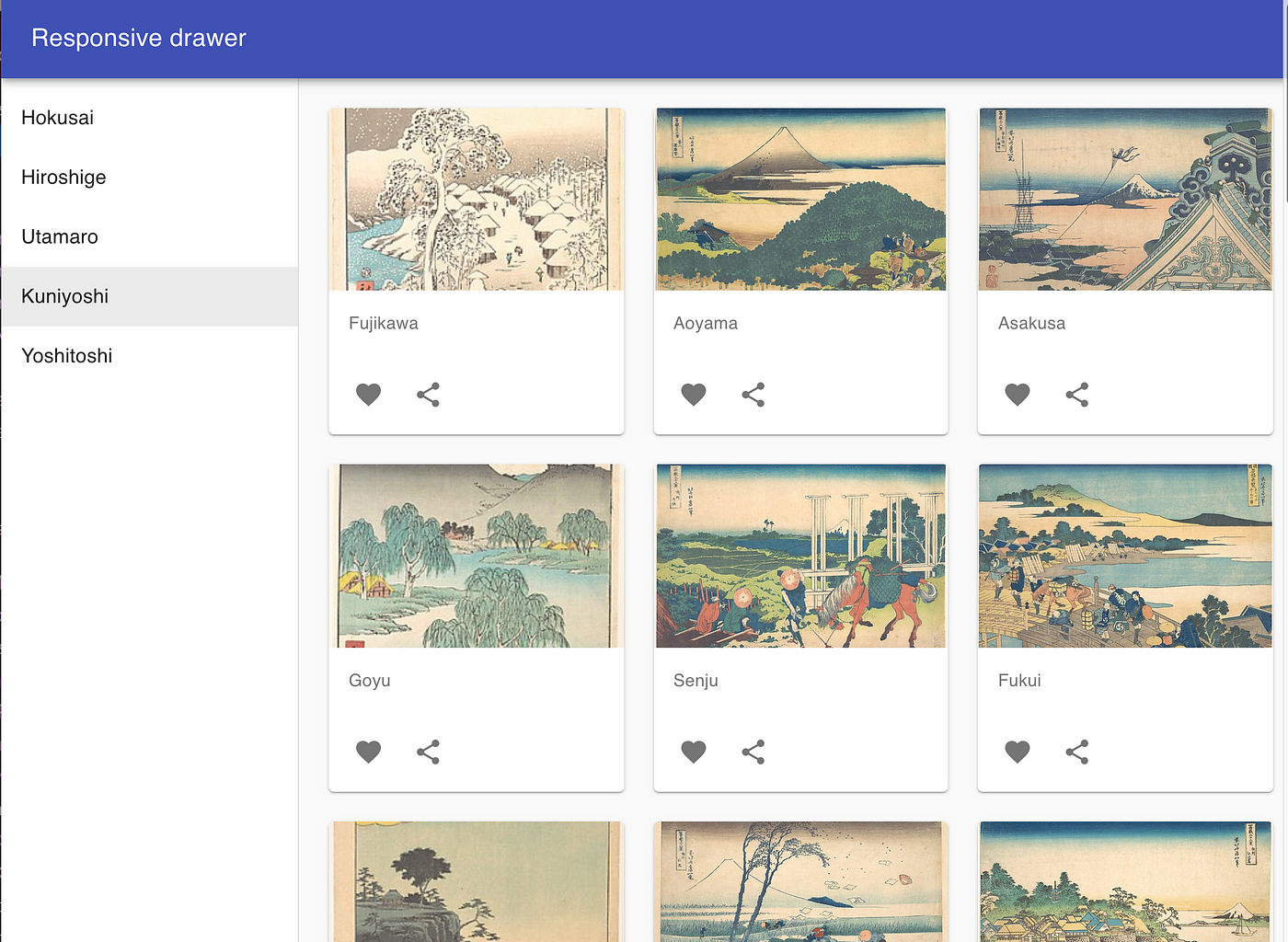
They initially cannot open above 50 of the screens height. Hello I am using the Material-UI drawer within a fixed-size div. Im using the responsive drawer from the React Material UI Documentation1 Im trying to change it so that the Drawer will always have a height of 100.
Some low-end mobile devices wont be able to. Calc100 - 64px top. This component comes with a 2 kB gzipped payload overhead.
Im trying to get this material-ui persistent side drawers height to be responsive to the rest of the site. If drawer contents are under 50 of screen height open the drawer to full height at all times. As for the Header element well.
Solution 1 Here you go. Calc100 - 64px top. If drawer contents are under 50 of screen height open the drawer to full height at all times.
If drawer contents are under 50 of screen height open the drawer to. Side from which the drawer will appear. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property.
Add an anchor property to the Drawer component in drawerjs and give some values to observe the changes. 64 class CustomDrawer extends Component. They initially cannot open above 50 of the screens height.
If drawer contents are greater than. 90vh to set the drawers height to 90vh. They initially cannot open above 50 of the screens height.
If drawer contents are greater than.

Building A Twitter Sidebar Clone With Material Ui And React

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Fragment Navigation Drawer Codepath Android Cliffnotes
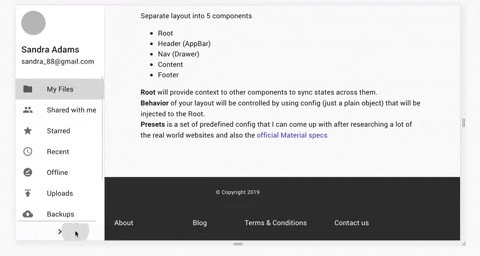
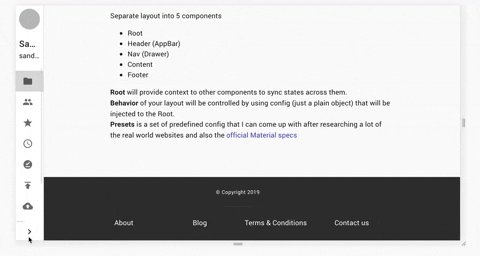
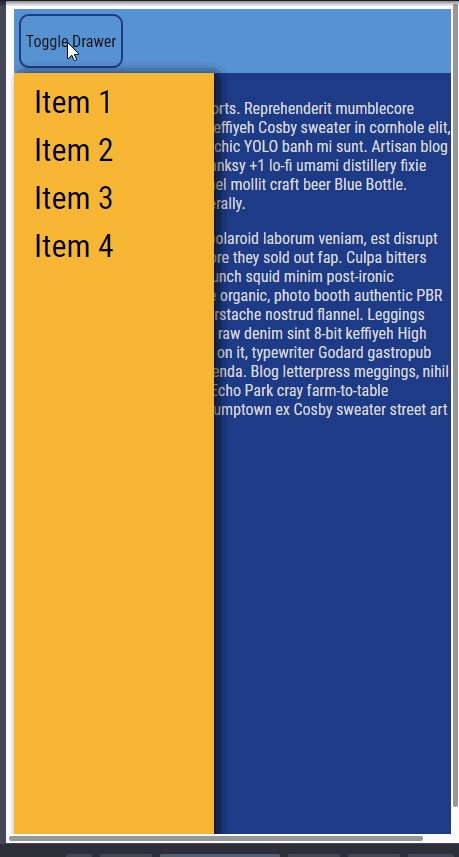
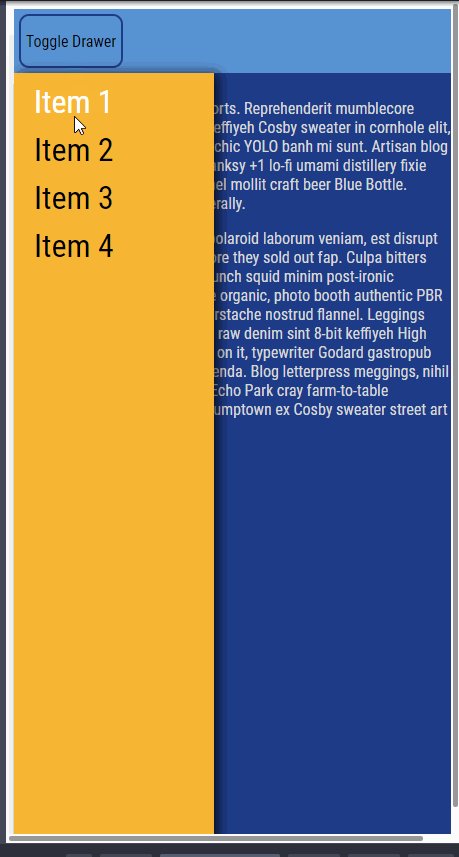
Material Layout Docked Drawer Full Height Codesandbox

Mdi Material Ui Examples Codesandbox

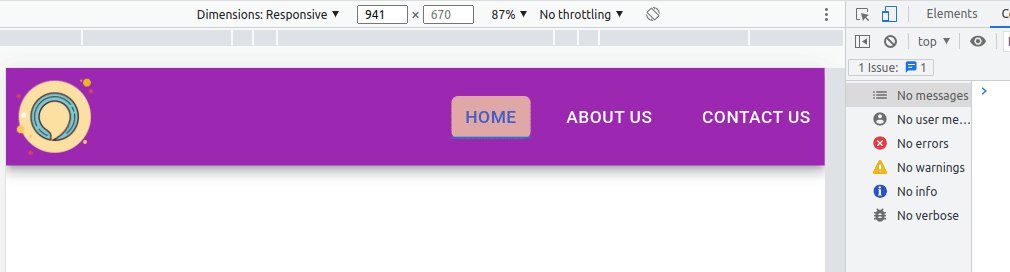
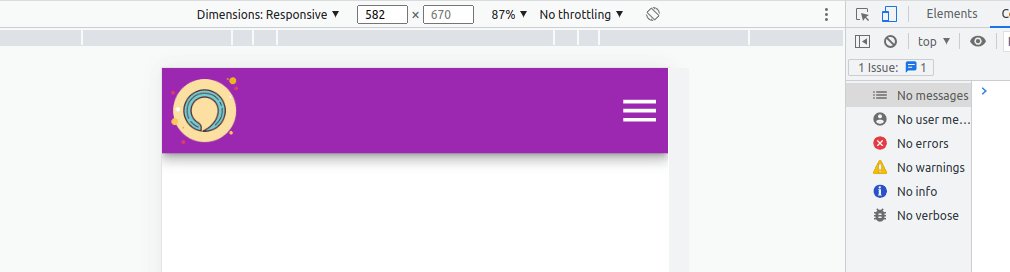
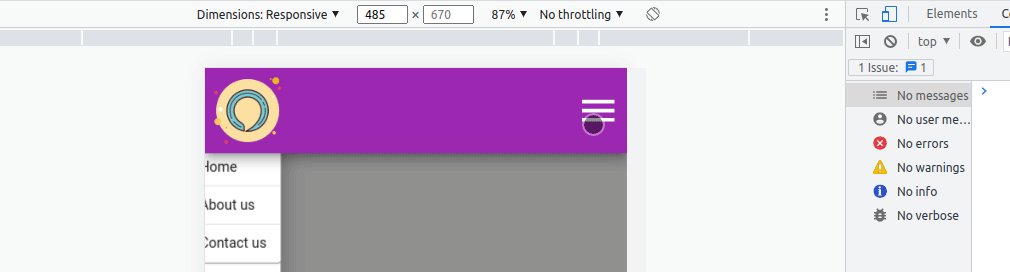
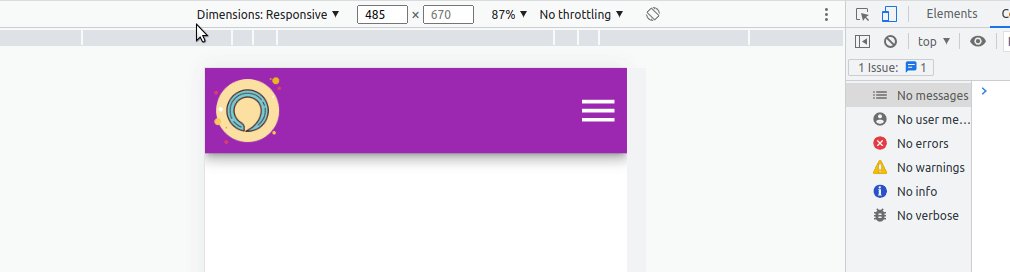
Creating A Hamburger Menu Navigation With React And Material Ui 5

Javascript Why Does My React Material Ui Grid Not Take Up Full Height Of The Screen Stack Overflow
Material Navigation Drawer Sizing

Material Ui React Router 6 Responsive Drawer Youtube

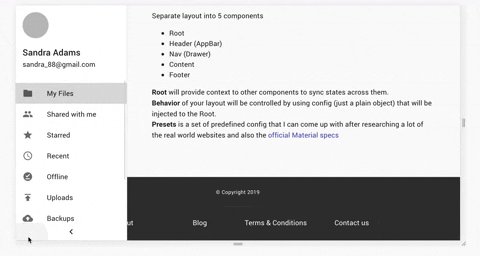
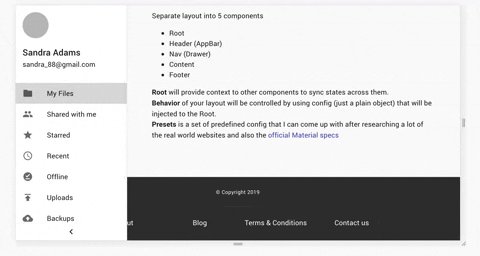
Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Grid Covering Full Height Issue 7442 Mui Material Ui Github

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

How To Make An App Drawer With React Hooks And Css By Albert Chu Medium

Why Drawer Cant Close When I Click Backup Issue 8654 Mui Material Ui Github

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Components And Layouts Jetpack Compose Android Developers
